Refonte digitale d'Arsanté : Comment moderniser son approche en ligne

LES PRÉMICES D'UNE REFONTE ORIENTÉE PATIENT
Arsanté, leader en soins intégrés et accompagnement social en Suisse romande, privilégie une approche locale et participative. Cette stratégie distincte est conçue pour répondre précisément aux besoins des patients, en s'appuyant sur une relation de confiance mutuelle et une implication active de leur part.
Arsanté projetait de refondre intégralement le design de son site institutionnel, ainsi que ceux de ses centres et cliniques. Cette décision a été motivée du constat que les contenus des sites ne répondaient pas adéquatement aux besoins des visiteurs, et que l'ergonomie était insuffisante, rendant indispensable une révision intégrale des fonctionnalités et des contenus.
Définir une vision partagée
Dans notre démarche avec Arsanté, nous avons lancé une réflexion commune sur les besoins et attentes de l'institution, de ses centres, et de leurs patients. Ce qui nous appelons communément l’expérience utilisateur. Cette phase de collaboration étroite a permis de veiller à ce que chaque décision prise soit en accord avec notre vision partagée, impliquant des ateliers de brainstorming, des sessions de feedback et des revues régulières.
Nous avons créé des Personas, représentations fictives des utilisateurs types basées sur des données réelles, pour mieux comprendre leurs besoins et comportements. Ces insights ont guidé l'élaboration des parcours utilisateurs et la conception d'un plan de site structuré, reflétant ces parcours. Notre conception du plan du site, est pensée pour faciliter la navigation, organisant de manière intuitive les pages et les rubriques pour une expérience utilisateur améliorée. Cette étape de définition, centrée sur l'expérience utilisateur, a jeté les bases solides pour l'étape suivante : le prototypage.

Prototypage, conception et design au service d'une expérience enrichie
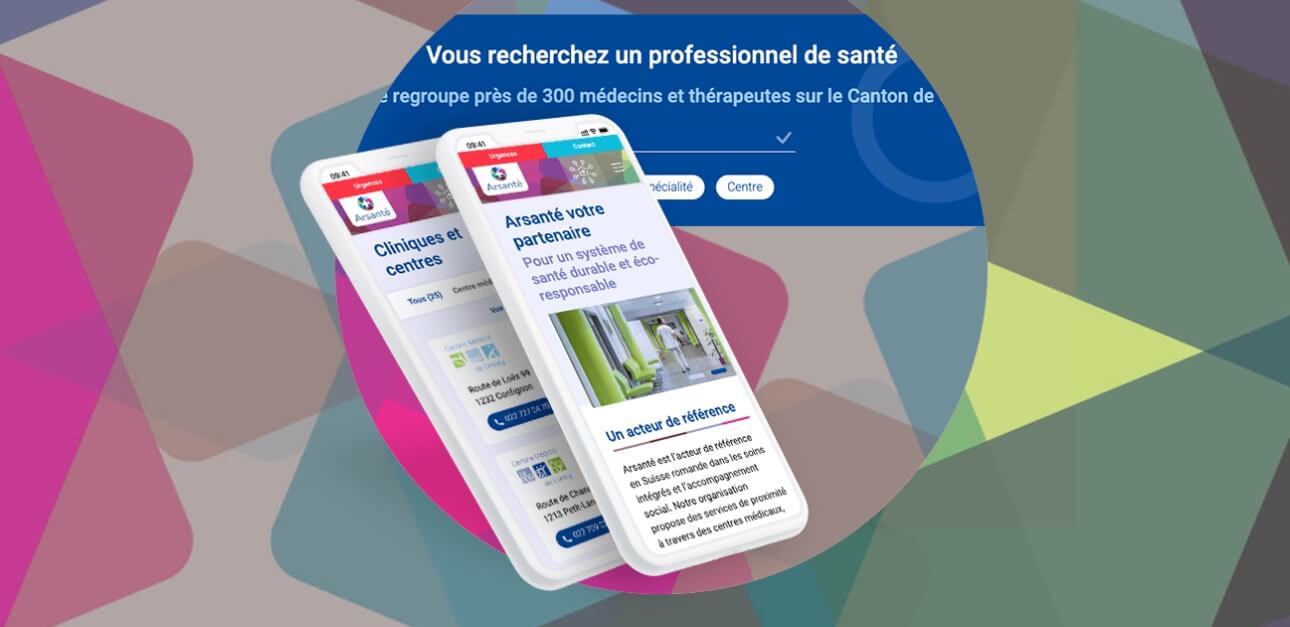
L'élaboration du design des interfaces pour Arsanté a débuté par une phase de prototypage, visant à tester les fonctionnalités et l'ergonomie avant le développement. Cette étape a ouvert la voie à une réflexion créative, tout en respectant scrupuleusement la charte graphique d'Arsanté. Des éléments de design frais et contemporains ont été intégrés, équilibrant teintes vives et tons pastel pour éviter l'esthétique austère souvent associée au domaine médical.
Pour répondre aux besoins spécifiques des cliniques et centres d'Arsanté, une recherche approfondie en design graphique et ergonomie a permis d'adopter une palette de couleurs distincte pour chaque entité.

Technologies et solutions innovantes pour le projet Arsanté
En intégrant notre expertise technique et les retours précieux des ateliers, chaque détail du site internet d'Arsanté a été minutieusement conçu pour répondre aux besoins spécifiques de l'institution et de ses patients. L'expérience utilisateur a été au cœur de notre approche, fusionnant un design intuitif avec des fonctionnalités avancées. Le choix de Symfony, un framework PHP robuste, s'est imposé pour développer des applications web parfaitement adaptées aux exigences uniques d'Arsanté.
Synchronisation fluide et instantanée avec l'API d'Arsanté
La synchronisation avec l'API d'Arsanté, élément central des données sécurisées de l'entreprise, joue un rôle crucial dans la mise à jour et la gestion des contenus pour les différents centres et cliniques. Cette API, véritable pivot de la communication des données, assure une actualisation fluide et en temps réel des informations, qu'il s'agisse des actualités, des horaires de transports, ou des détails sur les médecins. Grâce à son architecture centralisée, une personnalisation visuelle de chaque site est également possible.
Expérience utilisateur optimisée par des outils ciblés
Arsanté a intégré des outils innovants pour enrichir l'expérience utilisateur, tels que OneDoc, qui facilite la prise de rendez-vous en ligne. La géolocalisation précise des centres et cliniques via Google Maps, associée à un moteur de recherche performant, simplifie la navigation des patients. Plus qu'un simple site web, la plateforme propose des services supplémentaires comme la commande de médicaments, le transport à domicile, et le portage de repas, renforçant ainsi la proximité avec les patients.
POUR CONCLURE
Notre approche pour le projet Arsanté a habilement marié modernité technologique et respect des valeurs de la marque. Bien plus qu'une simple refonte esthétique, nous avons intégré des solutions techniques avancées pour optimiser performance, sécurité, et interconnectivité. Cette transformation améliore l'expérience utilisateur, la navigation intuitive, et l'intégration avec les outils métiers d'Arsanté, renforçant ainsi la confiance des patients. Grâce à cette fusion d'esthétique et de technologie de pointe, Arsanté se positionne désormais comme un acteur innovant, centré sur le patient.

Davide Della Rodolfa
Développement web

